Las tendencias en diseño son cambios bien conocidos que ocurren en todos los campos creativos, y el diseño web no es diferente. Nacidas de la experimentación y la innovación, las tendencias son los factores impulsores del cambio, que (en su mayor parte) impulsan a la industria de la Tecnología hacia adelante.
Es bastante común entre los diseñadores creer que seguir las tendencias es una parte crucial de su trabajo. Estar constantemente al día se considera obligatorio.
Cómo Product Designer, es mi trabajo seguir y monitorear estas tendencias para adaptarlas a un lenguaje actual hacia mis clientes y usuarios finales.
Muchos diseñadores evalúan el trabajo de otros a través de un prisma de tendencias: etiquetar algo como #viejo puede ser visto como un insulto, como si no encajar al estilo más reciente haría automáticamente todo el proyecto menos valioso.
Sin embargo, hay razones para seguir las tendencias. Visitar sitios web tales como Awwwards, FWA o CSSDSGN, para inspirarte, te ayudará a aventurarte fuera de tus hábitos de diseño. Ver el trabajo de otros te puede ayudar a seguir mejorando tus habilidades y al mismo tiempo te mantienes fresco cuando se trata de las últimas tecnologías.
En el último año o dos, se ha hecho notar que muchos diseñadores están tratando de alejarse de composiciones simples y cerradas. Se están creando más y más composiciones abiertas, aparentemente caóticas, “rotas” y cortadas. La red anteriormente venerada perdió su importancia y sus reglas fueron deliberadamente y conscientemente dobladas. El contenido comenzó a ser desplazado, aparentemente movido, sus partes a veces se superponen y se entremezclan; lo cual nos lleva a perder totalmente el dicho “el contenido es el rey”, cuando hoy en día es más sabido que UX es el rey.
Los diseñadores buscan hacer más impacto en la experiencia y sentimientos que su diseño puede evocar y junto con un equipo de respaldo, se tiene como meta crear y lograr esto en conjunto.
La web es un entorno único que está cambiando y evolucionando constantemente, y con eso en mente, traigo una lista de 5 tendencias que considero que son las más importantes a monitorear en los próximos 12 meses:
- Realidad Virtual (VR) y videos en 360º
Uno de los trends que se ha visto más en uso desde mediados de 2016, es la incorporación de realidad virtual y videos en 360º no solo en campañas exitosas de Marketing (como Netflix con Stranger Things) sino también en Web.
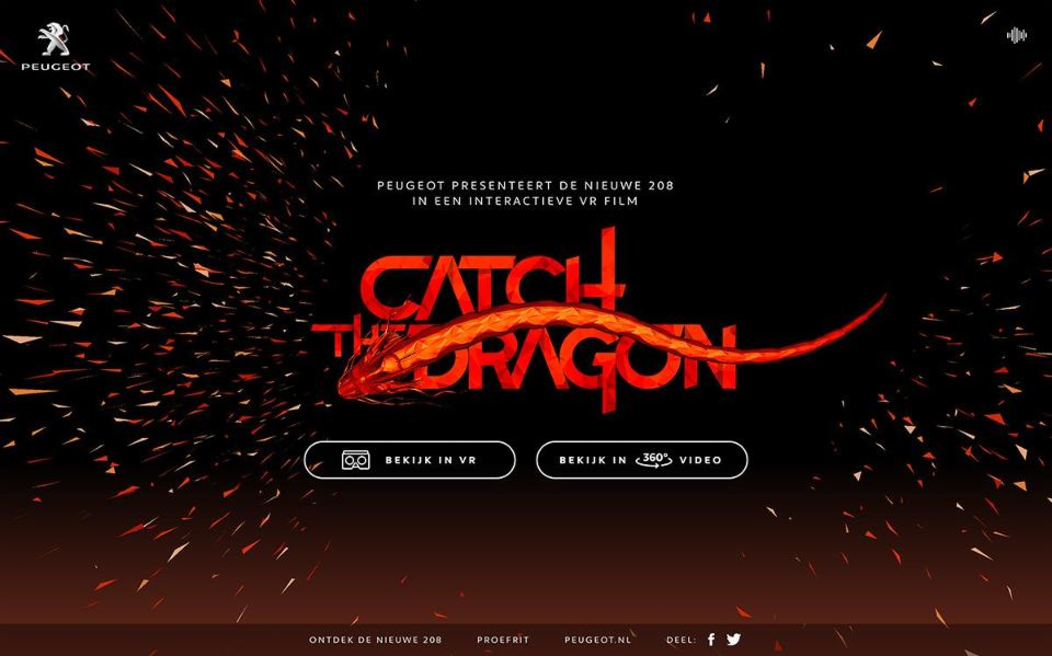
Un gran ejemplo de cómo el VR y 360º puede ser incorporado en diseño web para crear una impresionante experiencia interactiva es la campaña promocional de Peugeot 208 que utiliza ambas tecnologías para mostrar un nuevo producto.
- Diseño de tarjetas y diseño en base a retículas (Card design & Grid design)
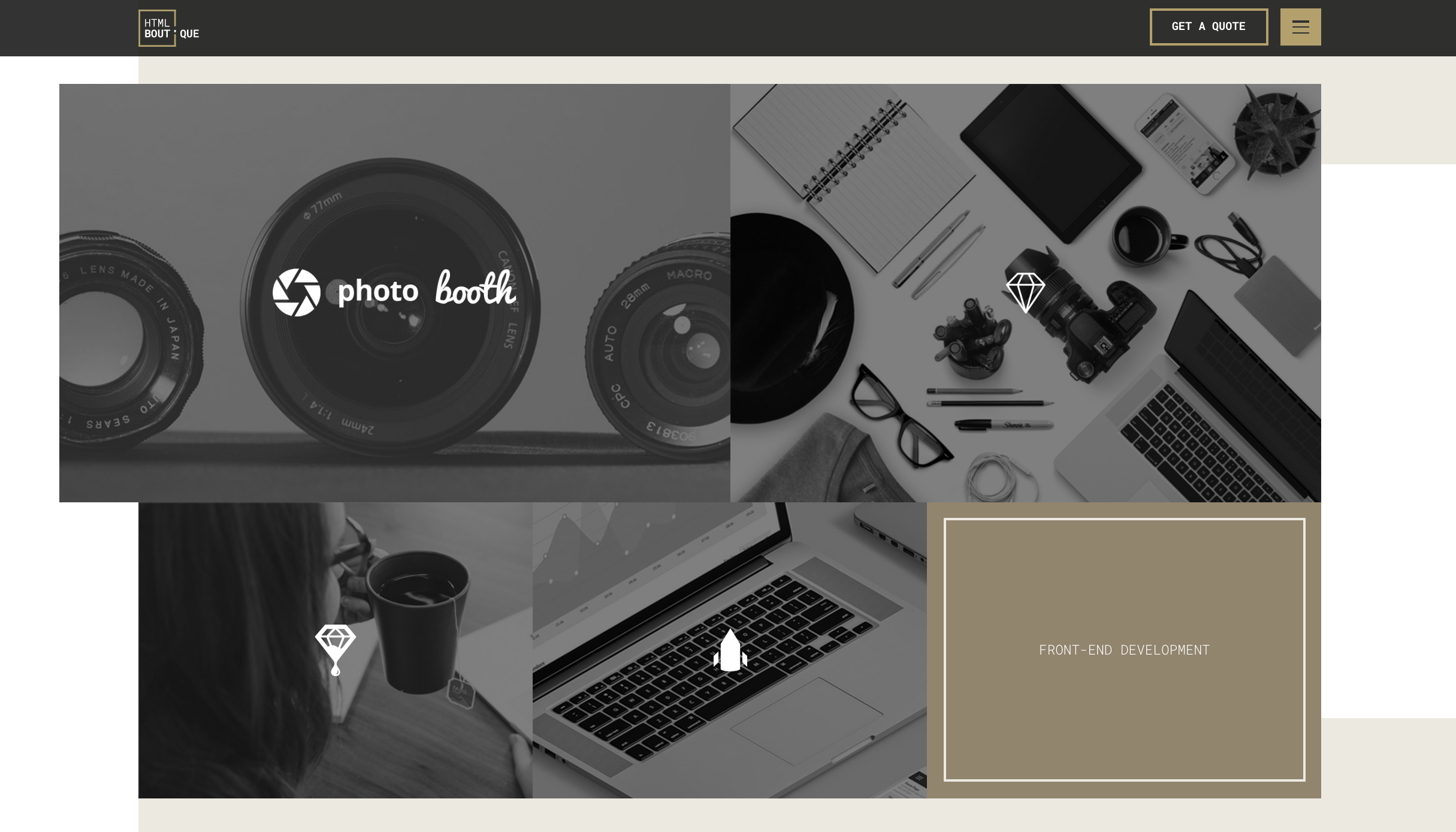
Este tipo de diseño se empezó a popularizar gracias a Pinterest y actualmente se puede encontrar en uso en muchos sitios que muestran contenido como noticias, eCommerce y portafolios multimedia. Estos trends continúan configurando e influenciando las tendencias de diseño web y veremos más este estilo de cuadrícula dinámica en 2017. Lo que hace que las tarjetas sean tan atractivas es la sencillez, organización, flexibilidad y capacidad de respuesta que crean. Los diseños de cuadrícula son particularmente adecuados para páginas con abundancia de datos, ya que hacen que la información sea más accesible y atractiva. Una agencia de desarrollo web htmlBoutique utiliza el diseño en base a retículas para crear composiciones únicas de sus casos de éxito y dar a su cartera un toque extra que lo distingue de las páginas típicas de agencias.
- Bots de Inteligencia Artificial (AI) e interfaces conversacionales
Actualmente en términos visuales, es improbable que los bots tengan un gran impacto en el diseño web, pero influirán significativamente en cómo los diseñadores piensan a la hora de crear su interfaz. Los bots de AI se van a poner aún más realistas y complejos este año, dando poder a las empresas para automatizar la comunicación y las ventas. Utilizando herramientas como Letsclap, las empresas en línea podrán conectarse con sus clientes a través de aplicaciones de mensajería como WhatsApp, Facebook Messenger o WeChat, proporcionando asistencia personalizada al cliente y comercio. Las interfaces de conversación serán un gran cambio, ayudando a las grandes marcas a expresar diferentes aspectos de su personalidad y haciéndolos más humanos y accesibles.
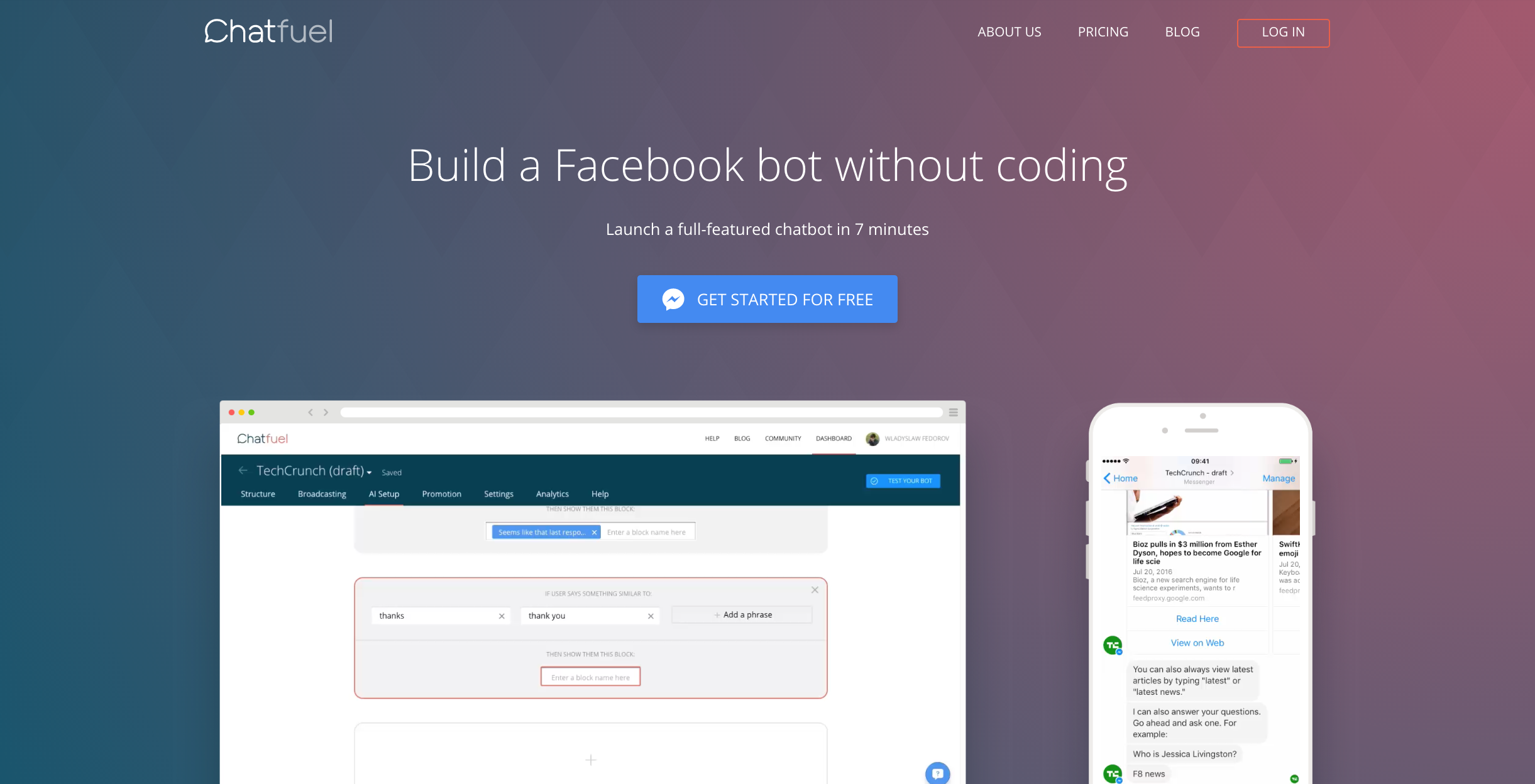
Cualquier marca puede construir un bot de Facebook ahora sin ningún conocimiento previo de programación. Las integraciones con herramientas como Botsify o Chatfuel hacen que el proceso de configuración sea tan simple que es cada vez más inusual no usar un bot personalizado. Este año, veremos que las interfaces convencionales alcanzarán un nivel más alto de personalización e inventiva.
- Adiós a la fotografía de Stock, bienvenida sea la fotografía personalizada.
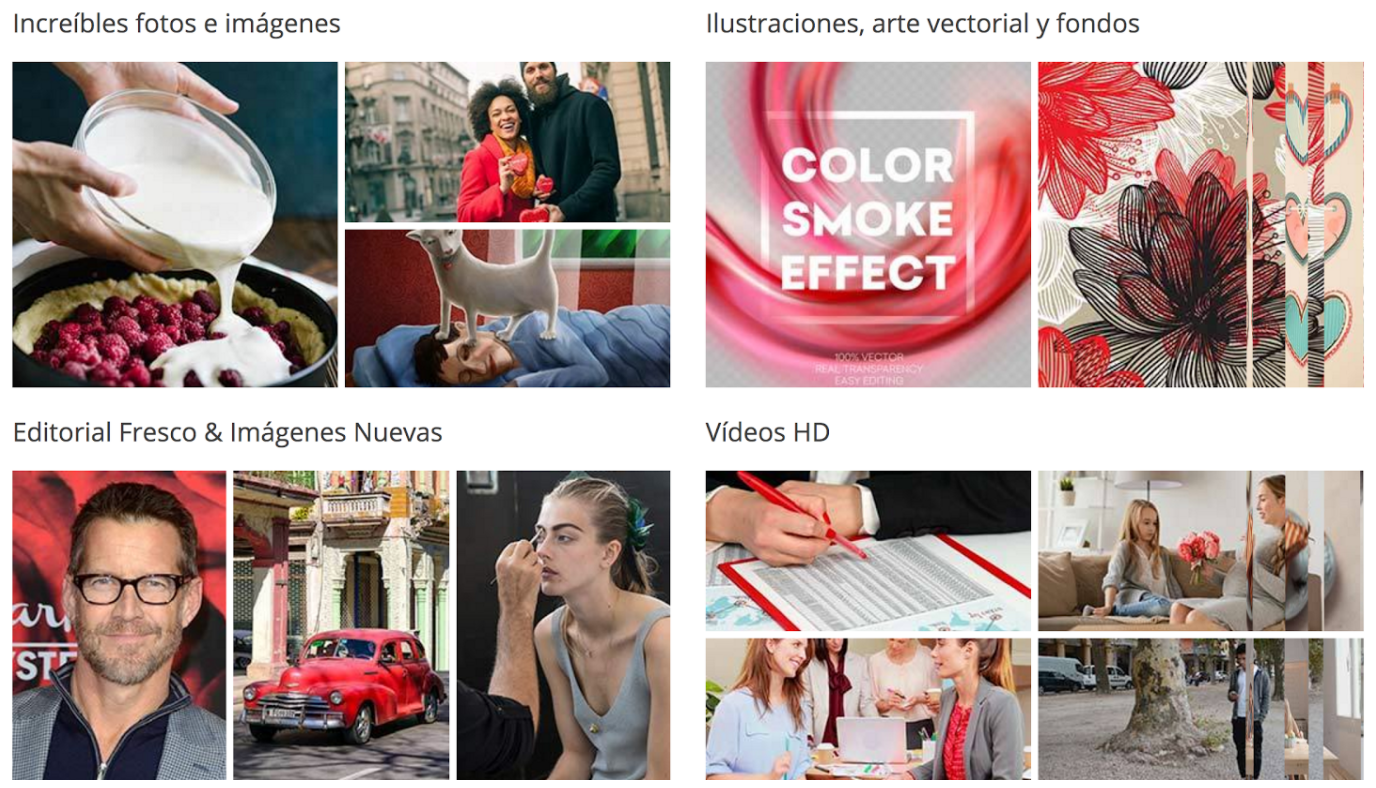
La fotografía de stock reduce la confianza y a menudo es completamente ignorada, ya que el usuario puede detectar a veces con facilidad cuando se trata de imágenes que no representan realmente a sus empleados o a las personas a las que van dirigidos sus productos, en consecuencia esto es malo para el diseño e incluso peor para los negocios. Con tantos sitios de fotografía auténtica apareciendo en línea, encontrar imágenes de alta calidad hermosa es más fácil que nunca, por lo tanto, vamos a seguir viendo la disminución de la fotografía de stock en diseño web.
- Composiciones tipográficas originales con pesos y tamaños dinámicos
Este trend es uno de mis favoritos, ya que utilizando de manera creativa la tipografía podemos hacer bellas composiciones de texto + imagen.
La tipografía es también un poderoso medio visual, capaz de crear personalidad, evocar emociones y establecer tonos. A medida que las resoluciones del dispositivo se vuelven más nítidas y el tipo de letra se vuelve más fácil de leer en la pantalla, como marca se busca empujar aún más los límites de la tipografía para atraer a sus usuarios.
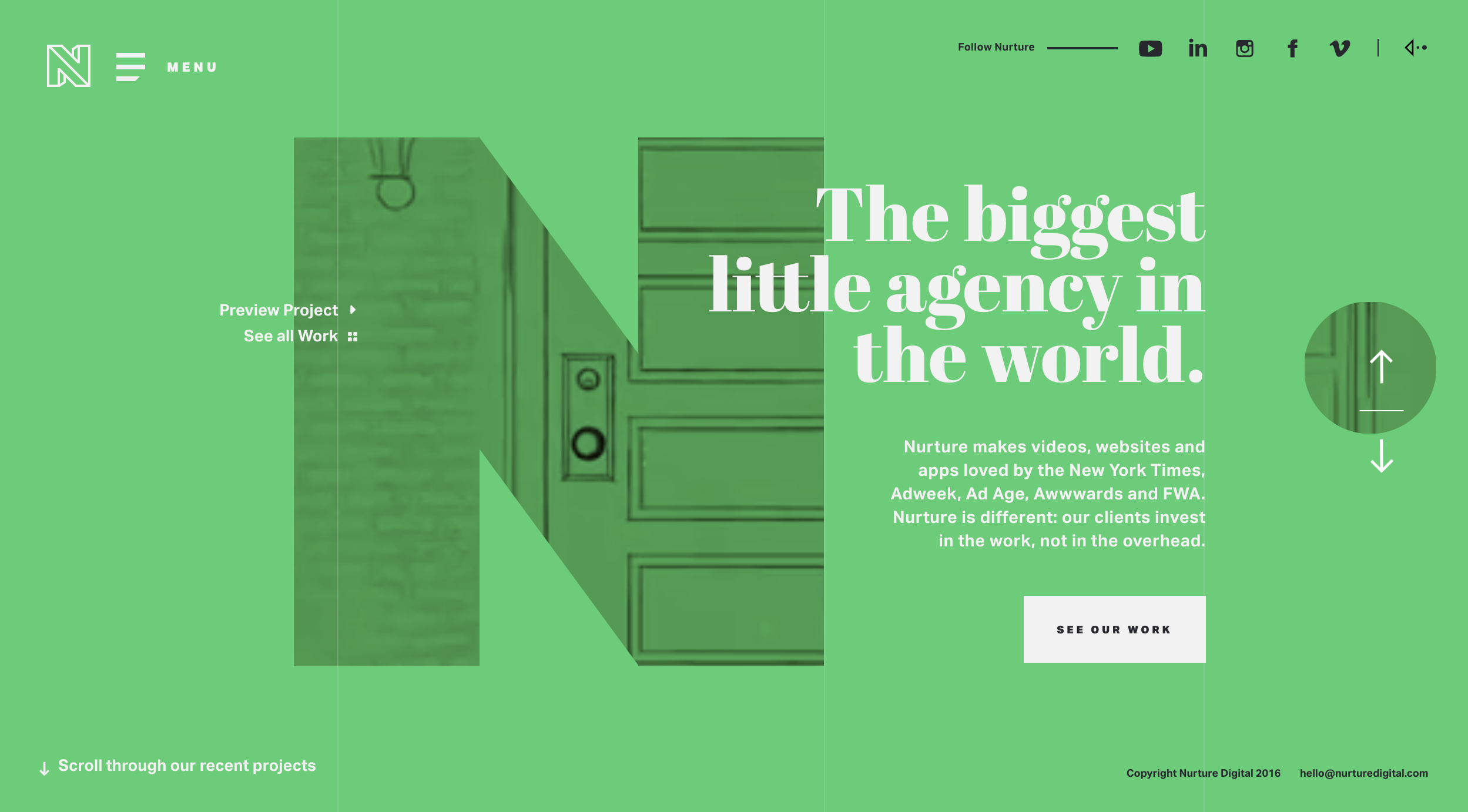
Nuture Digital hace un gran uso de la tipografía, usando letras de gran tamaño como una máscara para el contenido de vídeo de fondo que toma el centro del escenario. Los encabezados entrelazados sin serifas y con serifas también ayudan a crear paralelos dinámicos, añadiendo aún más a la experiencia.
Por: Maryl González
¡Cuéntanos lo que quieras!
En Hydralab queremos ayudarte a desarrollar los proyectos más locos, creativos, innovadores y rentables para tu marca.